
今回は具体的に球体の作成方法をまとめておきます。
文法はどうでもいいからとりあえず作りたい場合は次の手順です。
- FlashCS3以上かFlashDevelopを用意します。今回はフリーのFlashDevelopを使用して作成します。
- 新規プロジェクトを作成します。AS3 Projectを選択してAS3のプロジェクトを作成します。
- ライブラリを入手します。papervision3dのページからPapervision3D ActionScript 3.0 Library .ZIP をダウンロードします。
- プロジェクトマネージャに表示されるsrcフォルダの中にライブラリの nochump と orgを入れます。libに入れるのではなくsrcに入れますので間違わないようにしてください。
- 下記ソースをMain.asファイルにコピーします。
- プロジェクトをテストボタンをクリックして実行画面を確認します。
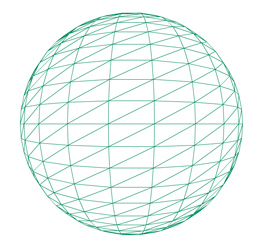
- bin フォルダに出来上がったswfの拡張子が付くファイルがあります。これが球体を描くFlashのファイルです。
ついでにindex.htmlファイルもできていますので、自分のページに流用することができます。FlashをHTMLに挿入する方法が解らない場合はこのソースを使用すればよいです。JavaScriptで表示させる仕組みになっていますので、このHTMLソースを使用する場合はbinにある各ファイル、フォルダを自分が使用する環境に入れておく必要があります。
package
{
import org.papervision3d.objects.primitives.*;
import org.papervision3d.view.*;
import org.papervision3d.materials.*;
public class Main extends BasicView
{
public function Main():void
{
var sphere:Sphere = new Sphere(null,600,30,30);
scene.addChild(sphere);
startRendering();
}
}
}
ここから文法です。
クラスのインスタンス化
さて、上のソースのコンストラクタの中のステートメントを見てみましょう。
var sphere:Sphere = new Sphere(null,600,30,30);
これは変数の宣言とクラスのインスタンス化を一度に行っているものです。
ActionScript3では変数の宣言は次のとおりです。この部分がjavaと少し違いますね。
var 変数名:型
インスタンス化は次のとおりです。
new コンストラクタ
コンストラクタがパラメータを持っていれば引数を入れてやります。
今回の場合は左側で var sphere:Sphere と変数宣言しています。
Sphereクラスの型を持ったsphereという変数を宣言しているのです。
右側はnew演算子を使用してSphereクラスをインスタンス化しています。
インスタンス化とは設計図を使って具体的な物にするイメージです。
では、もう少し詳しく見て行きましょう。
インスタンス化するSphereクラスを見てみましょう。Sphereクラスはライブラリの中にあります。
org/objects/primitives/Sphere.as
コンストラクタを見てください。
public function Sphere( material:MaterialObject3D=null, radius:Number=100, segmentsW:int=8, segmentsH:int=6 )
{
super( material, new Array(), new Array(), null );
this.segmentsW = Math.max( MIN_SEGMENTSW, segmentsW || DEFAULT_SEGMENTSW); // Defaults to 8
this.segmentsH = Math.max( MIN_SEGMENTSH, segmentsH || DEFAULT_SEGMENTSH); // Defaults to 6
if (radius==0) radius = DEFAULT_RADIUS; // Defaults to 100
var scale :Number = DEFAULT_SCALE;
buildSphere( radius );
}
4つのパラメータがありますね。つまりクラスをインスタンス化する場合には引数を指定する必要があるのです。
ただし、この場合はパラメータにそれぞれ初期値が設定されていますので省略は可能です。引数を省略した場合は初期値の球が描かれます。
Sphereコンストラクタのパラメータの内容
第1引数はマテリアル(3Dに貼付ける画像など)
第2引数は半径
第3引数は横セグメント
第4引数は縦セグメント
*セグメントとは3Dの形状の分割数のことです。セグメントを増やせばポリゴン数が増えて滑らかな表現になりますが、CPU負荷が高くなります。
super( material, new Array(), new Array(), null );
これはスーパークラスのコンストラクタです。スーパークラスについては継承の特集で別途やります。
さて、ここまで解ればあとはSphereクラスに何が書かれているのかブラックボックスの状態で構わないのです。
その使い方さえ解ればいいわけです。
それでは元に戻りましょう。今度は
scene.addChild(sphere);
について見ていきましょう。
addChild()とは出来上がったオブジェクトを画面に表示するためのメソッドです。引数にオブジェクト名を入れるとそのオブジェクトが表示されるものです。
表示についてActionScript3では表示リストという概念があります。これをしっかり理解しないと的確にActionScript3を使いこなせないでしょう。
次回表示リストについてやります。
<author Tahara>
もしよろしければ、下ボタンをクリックお願いします。
コメントする