
今回は前回まで作成した3Dの球体に画像を貼付けます。
まず、説明はいいからやり方を教えろという方向けの手順です。
- 前回までの方法で作成した3Dの球体のソースを用意します。
- 張り付ける画像sample.jpgをbinフォルダに用意します。
- BitmapFileMaterialクラスをインスタンス化します。
- Sphereクラスをインスタンス化する際の第1引数にnullではなく2でインスタンス化したオブジェクトを入れます。
あとは前回と同じです。簡単ですね。
3D球体を描くソース
package
{
import org.papervision3d.objects.primitives.*;
import org.papervision3d.view.*;
import org.papervision3d.materials.*;
public class Main extends BasicView
{
public function Main():void
{
var sphere:Sphere = new Sphere(null,600,30,30);
scene.addChild(sphere);
startRendering();
}
}
}
3D球体に画像を貼るソース
package
{
import org.papervision3d.objects.primitives.*;
import org.papervision3d.view.*;
import org.papervision3d.materials.*;
public class Main2 extends BasicView
{
public function Main2():void
{
var mat:BitmapFileMaterial = new BitmapFileMaterial("sample.jpg");//ここが新たに加わります。
var sphere:Sphere = new Sphere(mat,600,30,30);//第1引数に上でインスタンス化したオブジェクトを入れます。
scene.addChild(sphere);
startRendering();
}
}
}
ここから文法の説明です。
var mat:BitmapFileMaterial
左側で変数matをBitmapFileMaterial 型で宣言しています。
new BitmapFileMaterial("sample.jpg")
右側ではsample.jpgファイルを引数に入れてnew演算子でインスタンス化しています。 ここで注意するのは画像sample.jpgはbinフォルダに入れるようにしてください。 (インターネットで公開する場合はswfファイルと同じ場所でかつ、swfファイルを埋め込んだhtmlと同じ場所にする必要があります)
つまり画像ファイルはコンパイル前に読み込まれるのではなく、コンパイル後に外部ファイルとして読み込まれます。 ということは、この画像を変更することでいつでも好きな画像を読み込ませることが可能だということなのです。
それから、通常は外部画像を読み込む場合下記のようなめんどうな手続きが必要です。今回使用したライブラリにはすでに下記のような処理が用意されており、メソッドに貼付けたい画像を指定するだけで良い訳です。至れり尽くせりですね。興味のある方はBitmapFileMaterialクラスの内容を確認してみると良いかもしれません。Loadの手続きが書かれているはずです。
<参考>Loaderクラス〜外部の画像ファイルを読み込む
画像を外部から読み込めるようにして、表示する画像を変更しやすく、汎用性に富んだものにすることができます。 画像を外部から読み込むには、Loaderクラスのload()メソッドの引数に画像のファイルパスを指定します。 ここで注意が必要なのは画像のパスはString型の文字列ではエラーになります。 この引数はURLRequestクラスを使用しなければなりません。
loader = new Loader();
var url:URLRequest = new URLRequest("img/photo1.jpg");
loader.load(url);
- Loader クラスは、SWF ファイルまたはイメージ (JPG、PNG、または GIF) ファイルをロードするために使用します。ロードを開始するには load() メソッドを使用します。ロードされた表示オブジェクトは Loader オブジェクトの子として追加されます。
- Loader クラスは、継承する次のメソッドをオーバーライドします。これは、Loader オブジェクトが持つことができるのは 1 つの子表示オブジェクト、つまりロードするオブジェクトに限られているためです。次のメソッドを呼び出すと例外がスローされます。メソッドは、addChild()、addChildAt()、removeChild()、removeChildAt()、および setChildIndex() です。ロードされた表示オブジェクトを削除するには、親の DisplayObjectContainer 子配列から Loader オブジェクトを削除する必要があります。
- 画像がLoderオブジェクトに追加されたときEvent.INITイベントが送出されます。
- Event.INITイベントを受け取るリスナーは通常だとLoderのオブジェクトloderと考えられがちですが、LoderInfoオブジェクトにする必要があります。LoderInfoオブジェクトとはロードした画像に関する情報を提供するオブジェクトです。
- LoderInfoオブジェクトを参照するにはLoderインスタンスのインスタンス変数のcontentLoderInfoを通して行う事ができます。
- ロード終了後の画像にアクセスするにはLoderオブジェクトのインスタンス変数contentで行う事ができます。
- または深度0の子を指定してアクセスするメソッドgetChildAt(0)でもアクセスできます。これはLodaerオブジェクトはただひとつの子をもつことしかできないことを利用したものです。
- 最後にロードした画像を表示リストに追加するにはaddChild()するだけです。表示リストに追加すると画像はLoderオブジェクトから自動的に削除されます。
参考 ここでLoader クラスとLoderInfoクラスの詳細についてはActionScript 3.0 コンポーネントリファレンスガイドで確認しましょう。
表示リストとは
表示リストとは、Flash Playerに表示されるすべてのオブジェクトの階層です。

階層の構成要素
- ステージ:すべての表示オブジェクトの最上位となる表示オブジェクトコンテナです。
- 表示オブジェクトコンテナ:表示オブジェクトの一種で、子を持つことができます。
- 表示オブジェクト:Flash Playerに表示されるすべてのオブジェクトは表示オブジェクトとなります。表示オブジェクトコンテナ以外の表示オブジェクトは子を持つことができません。
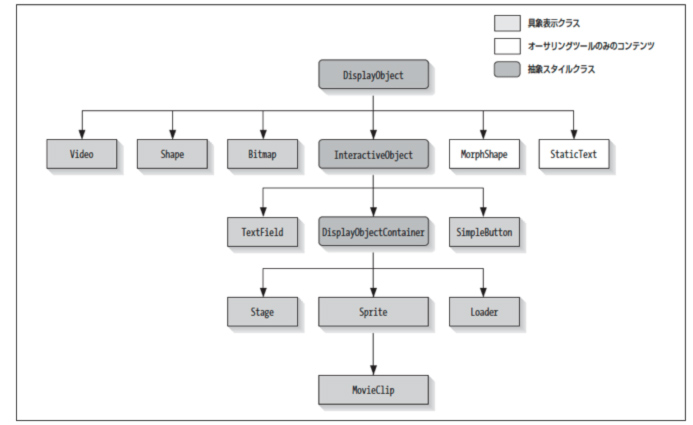
3種類の抽象クラス
- DisplayObjectクラス:画面上に表示する機能のみを持っている
- InteractiveObjectクラス:DisplayObjectを継承して、さらにキーボードやマウス操作に反応できるようにしたもの
- DisplayObjectContainerクラス:InteractiveObjectを継承して更に他のコア表示クラスのコンテナになれるクラス
これらから直接インスタンスは作成することができません。インスタンス化するにはそれぞれサブクラスを使用することになります。
上記DisplayObjectクラスなどの3種類のクラスのプロパティ、メソッド、イベントについてはActionScriptコンポーネントリファレンスガイドを参照してください。
子の追加
addChild();
表示リストに表示オブジェクトを追加するのは簡単な2つの手順だけです。
1. SpriteかMovieClipのインスタンスを作成 var sp:Sprite = new Sprite();
2. addChild();で表示をする
addChildAt();
使用例 addChildAt(myball,0);
addChild();メソッドは表示オブジェクトを表示リストの最後に追加します。それは一番上のインデックス(一番上)にオブジェクトを配置します。
addChildAt()は表示リストの特定の位置に追加することができます。第2引数の0が一番下。
removeChild();
表示リストからオブジェクトを削除するにはremoveChild();を使用します。
特定のレベルのオブジェクトの削除はremoveChildAt();を使用します。
removeChildAt(0);とするとzインデックス0のものを削除するとなります。
removeChild();は表示を消すだけでオブジェクトは削除されていませんので注意してください。
オブジェクトを削除するには参照している変数をnullにしてガベージコレクションに任せます。
<author Tahara>
もしよろしければ、下ボタンをクリックお願いします。
コメントする